Dr. Derick Johnson is an orthopedic surgeon located in West Michigan. He specializes in anterior hip replacements and was also first in West Michigan to offer Mako SmartRobotics™ for total knee replacement.
Dr. Derick Johnson is an orthopedic surgeon located in West Michigan. He specializes in anterior hip replacements and was also first in West Michigan to offer Mako SmartRobotics™ for total knee replacement.
RDG was tasked with building a new Drupal 9 website for the Holland Hospital Bone & Joint Center that provided a better user experience. Their old website was outdated and felt disconnected from the new Holland Hospital branding. Our main goals were to:
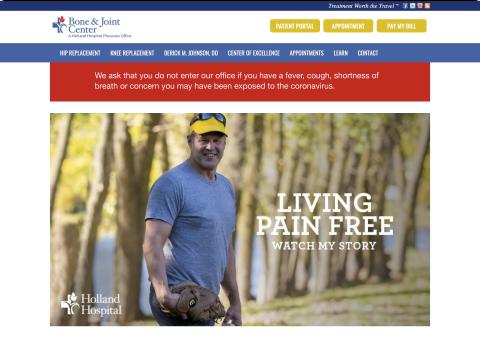
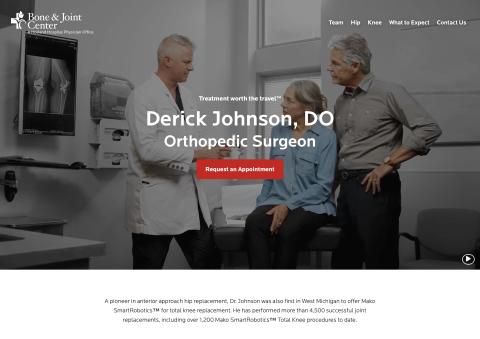
An outdated and text heavy site was redesigned to be a clean, more modern site.
Throughout the course of this project, there were several challenges we needed to overcome in order to create a high-quality website that achieved the client's goals.
The previous website had many elements and large images competing for attention, as well as some accessibility issues, specifically with color contrast. The client wanted their new website to have a more sleek and elegant feel, so we used lots of black and white images with pops of color to direct user's attention to action items like scheduling an appointment.
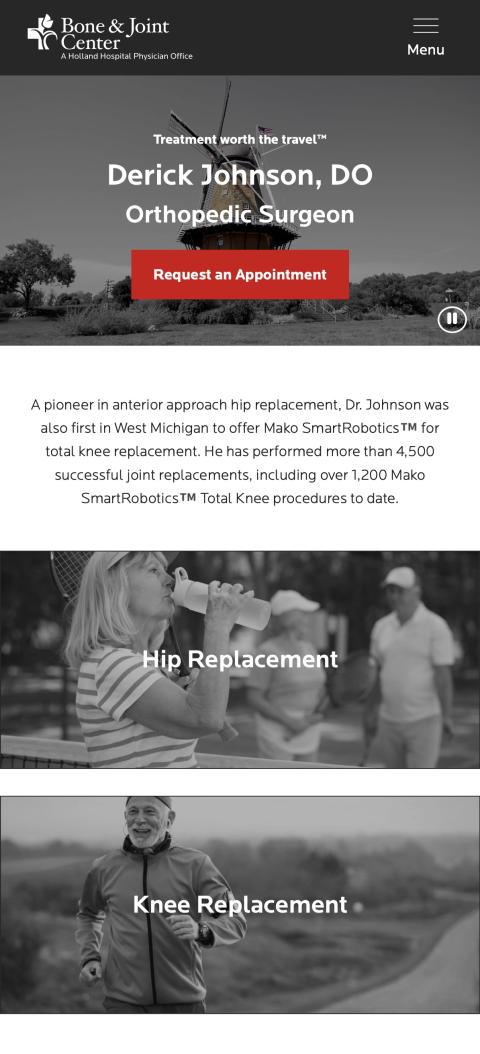
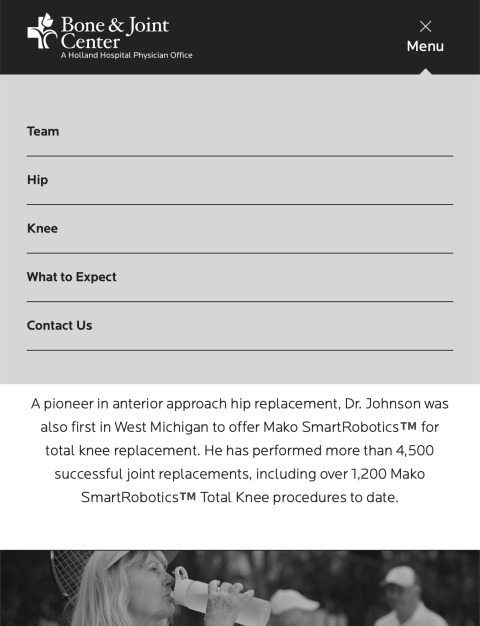
Simplifying the navigation, using Critical CSS and utilizing responsive layouts helped improve the mobile experience.