Video can allow organizations to communicate in new visual, creative ways. Since the launch of YouTube in 2005, online video capabilities have exploded. Today, websites are full of banners, embedded videos in pages, and even background videos behind text content. However, not everyone gets the same benefits of video. People who are blind, deafblind, or have low vision can't access the content in the video unless they're given an alternative method to do so. Think about the types of information you may share on your website via video. Is it essential information to your company's processes? Do you have video tutorials that assist with the assembly or usage of products? Without offering the appropriate alternatives, like captions or transcripts, you may be unintentionally cutting part of your audience off from your otherwise quality content. Not to worry, though! This article will break down the different ways you can make your (prerecorded) video content accessible.
Accessibility requirements for prerecorded videos
Why does the word "prerecorded" matter? Mainly there are different Web Content Accessibility Guidelines (WCAG) success criteria for live video. Also, in most cases, you're not streaming live content directly on your website, but posting a video that's already been recorded and edited. So, for the purposes of this article, we will focus on prerecorded video.
Video (with Audio)
Prerecorded video with audio (also referred to as 'multimedia') needs to have:
- Captions: According to WCAG 1.2.2, synchronized captions for prerecorded video is Level A, or critical. These can be open or closed captions but need to capture any spoken audio in text form.
- Audio Descriptions: WCAG 1.2.5 declares that audio descriptions are also a Level A requirement. Audio descriptions help communicate important visual information during pauses in spoken content.
Prerecorded video with audio (also referred to as 'multimedia') should have:
- Transcripts: This touches a little on WCAG 1.2.1 and WCAG 1.2.8, the first dealing with alternatives for audio-only and video-only alternatives and the second for multimedia alternatives. While technically your multimedia video would be considered compliant with captions and audio descriptions, deafblind users would still be unable to access your content, since they would need a transcript to be processed through a braille device. Providing a transcript also exposes your video's content to SEO crawlers, which could help your rankings and discoverability. Keep in mind, that if you have a transcript but no audio descriptions, you would only be meeting WCAG Level A requirements, not AA (see WCAG 1.2.3).
Synchronized sign language would be an added benefit but only applies to Level AAA for compliance. Many companies strive for WCAG 2.1 AA compliance, and to this level is above and beyond.
Video (no Audio)
Prerecorded video-only content needs to have:
- Audio Descriptions: Like in the cases with videos that include an audio track, audio descriptions are necessary to communicate important visual information. It's even more essential in this case, since there's no audio at all to give a clue as to what the video content is about. Captions aren't applicable here since there would be no speech to capture in caption form.
Prerecorded video-only content should have:
- Transcripts: Once again, transcripts would be beneficial for deafblind users and have positive SEO implications. Even if your organization strives to meet the AA level of WCAG success criteria (it's the most common level to aspire to), a transcript is not completely necessary, but if you think about the crawlability of a text transcript along with its compatibility with many assistive technologies, it's still a very good idea.
Flashing
Does your video contain flashing graphics or changing scenes in quick succession? You might be in violation of WCAG 2.3.1, the three flashes or below threshold. Essentially, you cannot have large, bright flashes of content more than three times per second, or else you risk triggering epileptic seizures in those with photosensitivity issues. Ways to pass this criteria are to ensure flashes are less than three times per second, the flashing area is small enough (good luck, it's based on field of vision, though you can look for ways to translate that in the G176 technique) or making sure it doesn't violate the general or red flash thresholds. I would recommend running your videos through some tests to make sure you don't violate this Level A critical criteria.
Video Flashing Resources
Exceptions
There's really only one exception to these guidelines, and that is whether the video content is made redundant by surrounding text content on the page. Is it simply a way to communicate existing page information in a different way? If so, the page content itself acts as the text alternative for the video, and a separate transcript or captions would not be required.
What do these different accessibility requirements look (or sound) like?
Captions
Captions communicate spoken words and tone for people who are deaf, hard of hearing, or who process text better than audio. People also benefit from captions if they're in a location where it's impossible or inconvenient to hear the audio portion of a video (endless Facebook scrolling, anyone?). There are two types of captions you can add to your videos. Open, and closed.
Open Captions
Open captions are named that way since they're always "open" or present on screen. This is because they're edited directly into the video layer, instead of being a separate file. This can be good, especially if you're using a video player that doesn't support a separate caption file. On the other hand, there's no way to dismiss the captions, unless you have a secondary video file that doesn't have them and a built-in method to toggle between the two different video players (more on that later). It also means that users are unable to customize captions for their own needs, so they are at the mercy of whatever size, fonts, colors, etc. that were chosen within your video (which should still follow WCAG guidelines, such as WCAG 1.4.3: Contrast (Minimum)).
Closed Captions
Closed captions are separate, synchronized caption files that can be toggled on or off. You can supply more than one file format of synchronized captions as well, which increases support across video player types. Providing one basic file format (ex. SubRip, .srt file extension) and one advanced format (ex. WebVTT, .vtt file extension) can help ensure that you're offering the widest variety of support for your video's captions. SubRip files are the most widely supported, while WebVTT files allow the user to customize caption color, font, and size to maximize their personal readability.
Beware of Auto Captions
You may think that the latest technology in auto-captions, such as YouTube's automatic captioning, is sufficient for your needs. However, not only do the captions vary in accuracy from varying accents and audio quality, they also only capture spoken word, and don't insert some helpful information such as the speaker's name or if something is whispered or shouted. Auto captions can be a great starting point, but they shouldn't be the final product. Review automatically generated captions and fix any misinterpreted words or phrasing, and insert speaker names or other visual information that's essential for understanding along the way.
Transcripts
Transcripts carry a lot of the same information as captions, and are intended to create an equivalent experience for those that need it. It's recommended for videos with audio, and for videos without audio, either audio descriptions are required OR a transcript. But when you factor in the deafblind accessibility advantages, not to mention the positive SEO implications of HTML text vs. an audio track, transcripts are likely the better option, not to mention the likely less expensive effort of making a transcript over creating a professional audio description recording.
Transcripts can be placed near the video (preferably directly underneath), or have a link to a separate page. Some platforms, like YouTube, offer a synchronized transcript when you visit a video that contains a transcript on their website. But getting those onto your website where you've embedded the videos? That's another story. At the time of this writing, there isn't an out-of-the-box way to pull a transcript from Vimeo or YouTube within the embedding parameters. So, if you want transcripts for your videos, you need to pay for a third-party service that makes this easier through the popular video players, create a place for your own separate (and likely unsynchronized) transcript where you display videos on your website, or investigate a solution like Ableplayer, which is a cross-browser HTML 5 media player that supports transcripts, captions, audio descriptions, and sign language.
Transcript Resources
- 3Play Media (third party service that can offer easier integration, interactive transcripts, and more)
- How to Transcribe a Video Like a Pro
Audio Descriptions
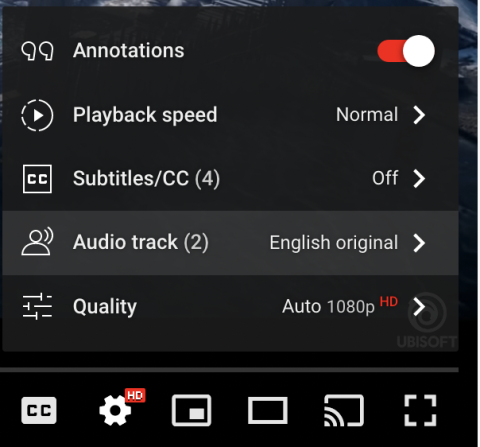
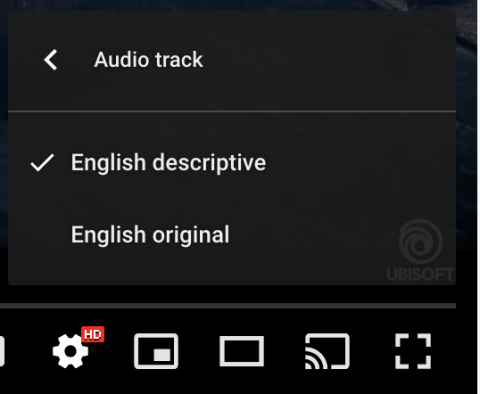
Audio descriptions are a must, whether your original video contains audio or not. Audio descriptions fill in the gaps between dialogue, or, in cases of no dialogue, are still synchronized with the video contents to describe the visual content. YouTube has started supporting multiple audio tracks, which can be managed by clicking the settings (cog) icon and choosing which track to use in the "Audio track" settings (see below).


If you don't use a player that supports the toggling of audio description tracks, you'll need to use another method, such as embedding two versions of the video and building in a way to toggle between the two right on your own website.
Sign Language
Ever notice the person signing a political speech, right behind the person at the podium? That's because it's by far the easiest way to include sign language support for your video. There's no need to devise a fancy delivery method for sign language if it's right in the same video frame. However, if this is not possible—which, let's be honest, outside of the speech-giving realm, it usually is, you can add sign language via picture-in-picture, filming them on a green screen and inserting them as an overlay in the corner of the video, or another creative way, as long as it's easy to access. If you're looking to add sign language to your videos, you can look at organizations like ACA Remote Video Interpreting to get started.
Why bother with sign language at all, you may ask? It's true that it lives in the Level AAA area of WCAG, which most companies don't strive for, but sign language can actually be easier to understand for deaf users over written text, so depending on your audience and what level of accessibility and inclusivity you're striving for, it could be worth investigating.
How do you add accessible alternatives to your video content?
YouTube
YouTube supports both closed captions and audio descriptions (though AD support may not be complete as of this writing), so in terms of meeting the critical Level A WCAG requirements, you should be covered. However, there's no good way to bring transcripts over from YouTube into your website without a third-party tool or custom-built solution. For more information on how to configure captions and audio tracks, see YouTube's support documentation, which also includes translation documentation, if you're looking for multi-lingual support.
Vimeo
Vimeo supports closed captions, but as of this writing no separate audio tracks. For information on adding captions, see Vimeo's Captions and Subtitles help article. See the Other Methods section below to find out ways to support other types of alternative content.
Ableplayer
Ableplayer is an open source HTML 5 media player that has a full suite of options for supporting captions, interactive transcripts, audio descriptions, and sign language. It is used by many higher education organizations and companies devoted to accessibility. It also supports a certain amount of syncing with YouTube and Vimeo, which means you could still host your videos on those platforms, and add additional alternative access on your website, or combine separate versions of a video into the Ableplayer interface (ex. toggling between an audio-described and original version of a video). It does take more initial time to set up properly, and if still using a popular platform for hosting, have some limitations, but in the end is likely the most complete option with the best chance at future support of additional alternative methods, should you have need.
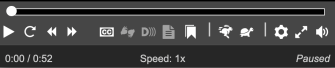
Below is an example of Ableplayer controls with several accessibility type toggles.

Other methods
If you're not relying on an embedded player's capabilities, there are other methods to provide alternative content for videos. This could be including a separate transcript underneath the video, or having a set of tabs or buttons outside of the player that toggle between different versions, such as a version with audio descriptions, a version with open captions, etc. The main difference is that you're building complete and unified different versions of the video, along with your own custom controls for switching between versions, instead of relying on a media player that may allow you to toggle certain features on or off.
What it all means when you have a CMS
If you're a content administrator, you might be freaking out right now. There's a lot to unpack here! And if your site is media-heavy, it can seem like a tall order to bring your media into compliance. But it might not all be on you. Here are the biggest questions you need to ask yourself:
- What types of videos do I have? Do they have audio, or are they video only?
- What types of alternative content do my videos need to meet my organization's desired WCAG standards?
- Are the means to provide the alternative content available?
If the answer to the second question is no, figure out why. Does the player you're using not support closed captions? Does the CMS your website is built on allow you to upload a transcript along with the video? If you need a way to provide alternative content (in a more sustainable way than dropping content in a WYSIWYG on the page the video is displayed on—please don't do that), talk to your web developers. Together, you can come up with a solution that will enable you to provide what you need for your audience, whether that's switching media players, adding additional fields on your video media type to house associated accessible content, or building separate controls that make it easy to toggle between different accessible versions of a video on your website for end users. No matter what solution you go with, your development team should help you achieve your accessibility goals and help bring your content to all of your audiences, no matter their ability.
Concluding Thoughts
It can be an incredibly daunting task to look at your organization's video content and figure out what's required for it to be compliant. Hopefully, this article helped you figure out the basics and determine what your next steps should be. Remember, you can prioritize your videos by highest traffic and/or amount of essential information, so that you're tackling the greatest use cases first. Just make sure you've correctly identified the alternatives your video needs or should have, and confirm you have the means to provide said alternatives. In the end, your viewers will thank you, SEO crawlers will like you more, and so will your other organization stakeholders!
Remember you can always contact us if you have any questions for our accessibility experts!
Need a fresh perspective on a tough project?
Let’s talk about how RDG can help.
