Images are often key to a good website. They convey emotion and meaning, can help break up page content into manageable sections, and make sites visually interesting. But what if you can’t see? Are all images meaningless? Definitely not! This is where the image alt attribute comes in. The function of an alternative attribute is to present the meaning of an image to users through assistive technology, or to a sighted user in the event that the image is missing. This means we have to look at each image and determine what (if anything) it should communicate to users via assistive technology via its alt attribute.
What is the image communicating?
Each image on your site communicates something to the user, but not every image needs to be communicated to people using assistive technology. It’s all about the context of the image. The most important question you can ask yourself is this: Does the image communicate something unique? That is, is there anything in the image that isn’t already communicated with your site’s text? Web AIM has a helpful article about image alts that does a great job explaining alt text in various contexts, but I’m going to summarize it here anyway along with some CMS tips.
When NOT to add alt text to an image
To be clear, your image should always have an alt attribute. Without an alt attribute, screen readers will read the file name of the image aloud, which is not a desirable outcome (a.k.a. Ew, gross). SEO algorithms also like images with alt attributes, even empty ones. The question here is whether or not the alt attribute should contain alternative text. Here are a few examples of when an image’s alt attribute should remain empty.
Decorative images: If an image is decorative, such as a search graphic appearing next to the word “search,” then it wouldn’t add any value to have add alt text “search” to the graphic too. Screen readers would read it as “search search” which is not only redundant but makes the same tasks for sighted users take that much longer for people using assistive technology.
Images explained by surrounding text: An image may seem to be unique, but if the image content is explained in a nearby paragraph, then alt text describing the content of the image would be redundant. Remember, a primary goal for alternative text to make sure the equivalent way users would interact with your site (ex. using a screen reader instead of sense of sight) is as efficient as it can be without losing context or functionality.
Keyword stuffing: A bad habit that was popular awhile back as people became aware of impacts on SEO is referred to as “keyword stuffing,” or adding keywords and popular search terms to image alts so they would be hidden from sight but be presented to SEO algorithms. Keyword stuffing is an abuse of the alt attribute that should be avoided at all costs. Always look at an image and determine the best way to present it to real people, not an algorithm. Those same algorithms you may be hoping to feed those words in order to boost your rankings will catch the tactic and actually penalize you for it.
When you SHOULD add alt text to an image
When the image contains text: In my opinion, this should be avoided when possible anyway, in favor of including the text in the site itself and applying appropriate styling. However, that can’t always happen for various reasons. If the image has text on it, the alt text should be identical to the text in the image. This is essential for both assistive technology and when images are missing from the site. Without the fallback of identical text, people without access to the image will lose context and understanding, one way or the other. An exception to this rule would be if your image has a high volume of text that exceeds 125 characters. Images with that much text should not be the only way to communicate that information. It should have an accessible alternative other than alt text.
When the image communicates unique content: Even if an image doesn’t contain text, it may contain valuable content that isn’t covered in surrounding text, or needs to support the surrounding text.
When the image performs a function: An example here would be a site that uses images as links to detail pages, such as a display of products on an e-commerce site. These images may be completely intuitive and visually appealing to sighted users and even have decent interactive hover and focus styles, but without alt text there’s no way for a person using a screen reader to know what the function of the link is. In a case like that using the product name, or “[product name] Details” would be valuable alternative text values. A different way to accomplish a similar result would be to include visually hidden text for the link to expose to screen readers, and leave the image alt attribute empty.
Tips for optimizing alternative text
Now that we’ve covered the basics of when an image calls for alternative text, let’s talk about how we can optimize the text for accessibility’s sake.
Dos of alternative text:
- Limit alternative text to around 125 characters. Long alternative text slows down screen reader users, which results in a negative experience. Use as few words as possible to accurately describe your image’s content and/or function.
- Be specific. If you’re too vague with your alternative text description, it won’t be very helpful, even if it is loosely describing the content.
Don’ts of alternative text:
- Don’t prefix your alt text with “Picture|Image|Graphic of […].” These phrases are redundant for screen readers and sighted users alike, due to other visual/functional cues (ex. a broken image icon or a screen reader speaking “Image, image of…”).
- Don’t keyword stuff your alt text. I can’t say this enough. Repeating keywords or phrases is a terrible user experience, and also doesn’t fool SEO crawlers today: you’ll get penalized for it. You can be smart about how you leverage keywords within the alt text, as long as they support the image with accuracy.
What to look for in your CMS system
While screenshots and explanations will be centered around the Drupal CMS, the same or similar principles should apply to any CMS system.
Media/Image Fields
It’s not uncommon for a content type in Drupal to have an image media field (or a regular image upload field on older sites). For this example, we have a blog article content type for a pet-centric website with a media field for a featured image. (Yes, I am using this as an opportunity to shamelessly show you how adorable my pets are). It allows CMS admins to optionally upload an image, but requires them to enter alternative text if they do:

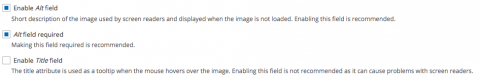
When configuring an image field, there are a few configuration options for the alternative text field, which have helpful descriptions for people who have the power to configure content types in the UI:

The Drupal image field, whether it be the standalone field or within the image media type, allows the ability to enable or disable the alt field as well as whether or not to mark it required. In most cases, the alt text field should be enabled but not required for image fields. Why, may you ask? As much as you design and plan, you can’t always know what every use case for that image field will be. Since CMS content can be presented in a variety of ways, the image could show up on the main page view as well as in a teaser list of recent posts, or some interesting featured content view. Alternative text could be essential for understanding in one display and redundant in another. A good CMS developer should programmatically replace alt text with an empty alt attribute in instances where it will never be needed, such as on a list of “Related Articles” with teaser cards that show the image and article title. In a case like this, the image content is distracting to the link that contains the article title. Unless you know the image you’re using is and will always be decorative, it’s probably a good idea to add alternative text. Just think about what a headache it would be if you suddenly needed the alt field for that pet blog featured image field and had to retroactively add them to the 600+ posts that have already been published. No, thank you!
WYSIWYG Images
The WYSIWYG text field is familiar and desired in many CMS frameworks. You can do so many things in them! Change colors, sizing, upload and position images, the works. WYSIWYG images often have supporting text around them, but in some cases they are presenting unique information that needs alternative text. Because of this, I’m a firm believer that WYSIWYG images should also have an optional alt field. That way admins can leave the alt field blank (the alt attribute should still show up empty in the DOM) if the image is described by surrounding text. This makes it all the more important for CMS content creators to have a good understanding of when and how to add alternative text to images. Better yet, my dream is that admins have the ability to choose whether an image is decorative or not when they add it, to better understand why they need (or don’t need) alternative text.
Remember, it’s all about context
It can be difficult to master the whens ifs and hows the image alt attribute, but learning the basics empowers you to ask the right questions and come up with more educated answers. Educating content admins on best practices and which types of images are likely to need or not need alternative text within the context of the pages they edit is a good idea. Succinct text about content and/or function of the image when it’s unique, empty when it’s not is a good basic principle. If you’re savvy enough to be able to view your page source or inspect your image elements and notice an issue, fix it if you have the CMS power to do so, or contact your CMS developer to notify them of the issue.
In the meantime, here’s some other resources that I’ve found helpful for images:
- https://www.w3.org/WAI/tutorials/images/(opens in a new window)
- https://blog.hubspot.com/marketing/image-alt-text(opens in a new window)
- https://support.siteimprove.com/hc/en-gb/articles/115000013031-Accessibility-Image-Alt-text-best-practices(opens in a new window)
- *Many colleges have a set of alternative text guidelines on their sites as well. Just Google(opens in a new window)(opens in a new window)“accessible(opens in a new window)images”(opens in a new window) and look at all those .edu sites!
Next week we’ll talk about the ins and outs of adding links to your site!
Need a fresh perspective on a tough project?
Let’s talk about how RDG can help.
